职场人速藏!免费AI神器3步生成高颜值图表,ChatGPT都被比下去!

所以我也常常在研究测试如何让AI 辅助画出这些知识图表?目前我会利用下面这个工作流程:
「让AI 解析长篇资料背后的逻辑」->「让AI 根据逻辑去设计图表的架构」->「请AI 根据架构画出最终图表」
不少AI 工具可以完成上述任务,而如果你的需求是:
要将大量的资讯,「浓缩」成逻辑架构清晰的图表。
图表要漂亮但也要专业,用在简报、报告为主。
主要目的更偏向知识整理。
那么我会推荐你试试看用「Claude」的AI 来绘制这些知识图表,就算是免费版的帐号也能做得很好喔!
(下面图表,即为Claude 分析本篇文章后,单次提问下就绘制完成的资讯图表。)

Claude AI 画知识图卡、资讯图表的特色:
免费版的Claude AI,目前可以使用的最新AI 模型是Sonnet 3.7 (2025/2/25),虽然免费帐号的单一讨论串文字量有限(很容易超过),一段时间内(几个小时)的提问次数也有限制。但是用来解析一篇长文,设计出资讯图表,还是足够的。
Claude 本身没有AI 绘图能力,也不是专门的图表工具,但是他的AI 可以写出相对复杂又正确的程式码(例如设计一个乱数抽签小工具:Claude 一分钟做出乱数抽签工具、贪吃蛇游戏,与ChatGPT 对比),我们可以利用来写出SVG 向量图表的程式码,再利用其他工具转成可用图档(或者直接截图)。
Claude 虽然不是专门画图表的工具(例如Napkin),但是对文字解析、推理的能力更好,长篇文章可以找出逻辑脉络,并在图表中做出有效摘要。
Claude 兼顾美感风格与知识解说的能力,可以设计出各种流程图,加上吸睛配色,搭配ICON 图示。
利用 Claude 写程式码能力生成SVG ,可利用其他免费线上工具编修、转图。
让我们先直接看看下面这个比较案例,我测试了三种工具制作资讯图表: Claude、 ChatGPT、 Npakin。
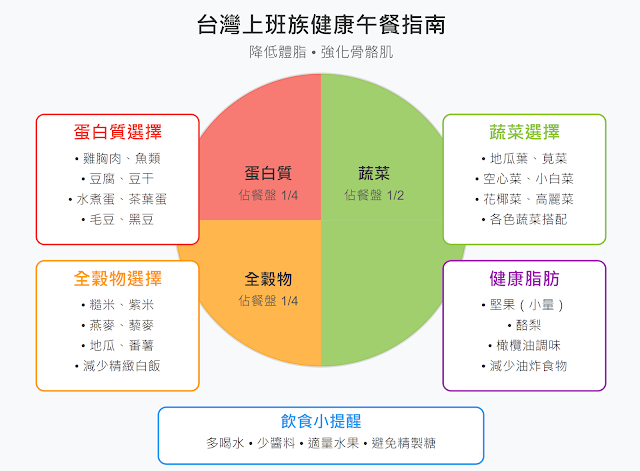
我让这三款AI 工具都「解析同一篇文章(主题是午餐的饮食营养搭配建议)」,且「用同样指令」请其设计SVG 向量图表。
第一步,我先贴上文章,请AI 解析:
你是健康教练,分析下面文章,提供我在台湾日常上班日如何透过改善午餐,降低体脂、强化骨骼肌的具体建议。 (贴上完整资料文章)
第二步,请AI 根据解析,设计图表:
根据上面讨论,绘制一张午餐建议的SVG 图表。
第一个是Claude 产出的知识图表结果,第一眼的视觉表现很整齐、配色丰富且现代化,对于资讯的摘要抓住了很多关键细节,整体架构协调而且逻辑清晰、正确,更难得的是画出符合文章所说比例的圆饼图。
在三个AI 工具中,Claude 生成的内容,我认为是最适合「直接」放入报告、简报、文章中的图表。

第二个是ChatGPT产出的知识图表结果,「文字」上没有大问题,在逻辑架构上也都是清晰、正确的,但也很明显的在细节上把握度比较低,而「图像」上偏向比较传统的流程图、心智图,比较难产出亮眼的新设计。

第三个是 Napkin 产出的图表,这是专门的AI 绘制图表工具,在「图像」上有更多跳脱传统图表的变化,不过在「文字」逻辑的架构整理与摘要上,就明显的比另外两个工具弱。

上述三个案例的比较结果,在我的使用经验里是具有普遍性的,三种工具大多时候就是这样的取向。
所以如果你需要为一篇复杂而丰富的资料设计「知识图表」,要放入简报、报告中,或是解析一个理论,就很值得试试看Claude AI。
下面一步一步分享可以如何操作、修改与延伸应用。
让Claude AI 解析资料,思考如何设计图表:
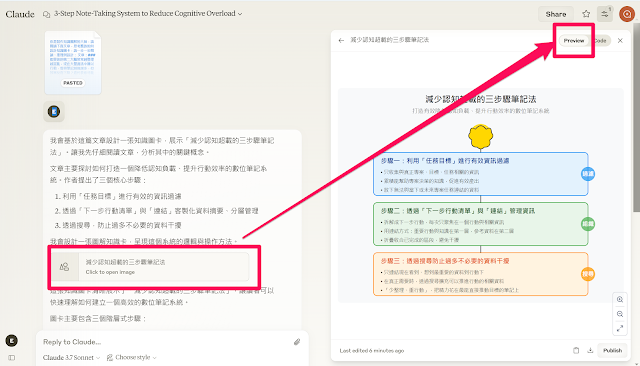
当你请Claude AI 绘制图表时,他通常会使用写程式码的方式,提供给你SVG 向量图,然后搭配Claude 可以直接预览程式码成果的功能,我们就能立刻获得一张可以截图的资讯图表。
我通常会这样做,例如我找到一篇讨论笔记过多问题的文章:「越整理越忙? 3 步骤降低笔记的认知超载,不让资料成为干扰」,想要制作资讯图卡,我就把完整文章贴上Claude ,然后这样提问:
「你是制作知识图解的大师,请阅读下面文章,思考应该如何设计资讯图表,请一步一步阅读、推理与设计,并提供我SVG 图表:(贴上完整原始资料)」
通常Claude 只要「一次提问」,就能产出下面程度的资料整理图解。里面有重点摘要、逻辑架构正确、搭配适合图示、配色吸睛。然后利用「 Artifacts 预览功能」,可以直接把程式码转换成可预览的图像。
尤其是「重点摘要」、「搭配图示」、「配色吸睛」这三点, Claude AI 不需要特别提示,自己就可以「画」得很好。

相较之下,下面是ChatGPT 同样提示语画出的SVG 流程图(下图),在美观上就有落差。

强化设计图表指令,让AI 画出更有创意的理论图解:
如果你对于图表设计有一些想法,或是希望AI 帮我们设计更有创意一点的图解,那么可以把指令修改为下面这样:
「你是制作知识图解的大师,请阅读下面文章,思考应该如何设计资讯图表,请一步一步阅读、推理与设计,设计时跳脱只是整理知识重点的逻辑,从更加概念、示意的层面进行图解设计,用SVG 绘制出图表:(贴上完整原始资料)」
下面是我请Claude 阅读一篇原子习惯文章后,解析原子习惯理论, AI 画出来的图表。

对比一下,下面则是ChatGPT 画出来的图表,因为指令的影响,图表更有意思一点,不过美观度上还是有落差。

AI 画出的SVG 向量图如何修改?如何汇出图档?
透过上面例子可见,让Claude、 ChatGPT 解析资料,用SVG 程式码绘制资讯图表是没问题的。
但是如果AI 第一次提问后画出的SVG 向量图表有一点小错误,我要怎么修改比较好?或是我不想截图,而是想要把SVG 向量图汇出成高解析的PNG 图档?这时候怎么办?
这时候可以试试看这个免费、无须注册的线上SVG 编辑工具。
例如前面举例的Claude 制作原子习惯知识图表,其实第一次提问后, AI 画出的图表有些小失误。

所以我把Claude 提供的SVG 程式码复制,打开线上SVG 编辑工具 ,透过上方工具列的「 SVG 」按钮,贴上完整程式码,这时候向量图就会直接显示在编辑器中,而我们可以利用图形工具,简单修改文字、位置、颜色,或是加上自己想要的图解。

用图形工具快速调整,然后左上方选单可以「 Export (汇出)」成PNG 高解析图档。

延伸应用1: AI 设计更有创意的图解、美化表格
如果不是要修改小错误,而是要请Claude 往更多资料摘要,或是更有创意的方向发想,可以在讨论串进一步追问:
「很不错,如果希望不只传达重点摘要,也能有图像上的创意示意,你会如何一步一步修改?」
但是如果是免费版的Claude ,单一对话的文字量上限很低,通常两三次讨论后,就会达到单一对话上限。

Claude 不只可以利用AI 来摘要资料、制作资讯图表,也可以美化原本的表格。
下面我直接把自己制作的原子习惯表格贴上去,然后请Claude 美化:
「下面是我原始的表格,利用SVG 将这个表格美化,请一步一步处理,最终将表格美化成日本禅宗风格的表格。
原始的表格:###」
下图就是Claude 美化后的结果。

延伸应用2: 提供更完整的设计知识图表指令,让AI 绘制更专业图表:
如果你希望Claude、 ChatGPT 设计出来的SVG 向量图表:可以解析出更深入的理论细节、更有逻辑的架构、更丰富的视觉元素,然后制作出「一张图解释完整概念」的专业图表。
那么或许可以试试看下面这样的AI 指令,在Claude、 ChatGPT 都有效:
根据下面资料,设计一张SVG 知识图表,主题为【XXX】,目的是【解释概念/呈现数据/传达流程/启发思考】。目标观众是【台湾职场工作者】,他们偏好【条理清晰、逻辑性强、易于理解】的设计。
- 资讯结构:按照【问题→过程→解决方案】的逻辑,用图像化、图表方式呈现资讯。
- 视觉层次:重点使用【字体加粗、色彩对比、尺寸放大】突显,并用【箭头、连接线】引导视线。
- 配色设计:保持专业现代感,并让颜色更丰富。
- 图示风格:选用【扁平化设计】的图示,统一风格且直观易懂,适度加上ICON。
- 构图与排版:依【标题→重点→细节】的层次结构,使用【色块、线条】划分区块,保持适当留白。
风格要求:设计风格以【专业商务风格】为主,整体设计应【简约、现代、易于理解】。
资料:###
一样是解析跟前面相同的原子习惯文章,但是强化设计图表指令后,Claude 画出来的结果如下。
这张图是一次性提问下产出的结果,原图有一些「错位」的小问题,但丢到SVG 线上工具调整后,一两分钟内就能完成下图这样的结果。

而下图是ChatGPT 画出来(写出SVG 程式码)的结果,也有很大的进步。

如果你之后需要在简报、报告、文章中添加资讯图表,需要整理大量资料,根据理论架构画出知识图卡,那么值得试试看「Claude」,并且可以参考这篇文章分享的应用案例与工作流程。
